بوابة الاعلانات
اداري


♣ آنضآمڪْ » : 26/09/2010
 ♣ مشآرٍڪْآتِڪْ » : 3884 ♣ مشآرٍڪْآتِڪْ » : 3884
 الدَولَہ: : اليمن السعيد الدَولَہ: : اليمن السعيد

 |  موضوع: طريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الارسال والرد السريع --> yazan3 موضوع: طريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الارسال والرد السريع --> yazan3  الخميس ديسمبر 16, 2010 12:16 pm الخميس ديسمبر 16, 2010 12:16 pm | |
| السلام عليكم
;)
بطريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الرد السريع وصندوق ارسال المساهمات

الشكل النهائي للتعديل :
صندوق الرد السريع
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f66/12/36/92/31/oaia_c10.png
صندوق الارسال
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f66/12/36/92/31/untitl10.png
;) ;) ;) ;) ;) ;) ;) ;) ;) ;)
الطريقة بسيطة وليست بحاجة لتمبلات فقط سنحتاج
لصفحة html + الاعلانات الخاصة
:arrow:
طريقة التعديل :

ندخل :
لوحة الادارة
عناصر اضافية
ادارة صفحات html
ثم نختار انشاء صفحة جديدة +
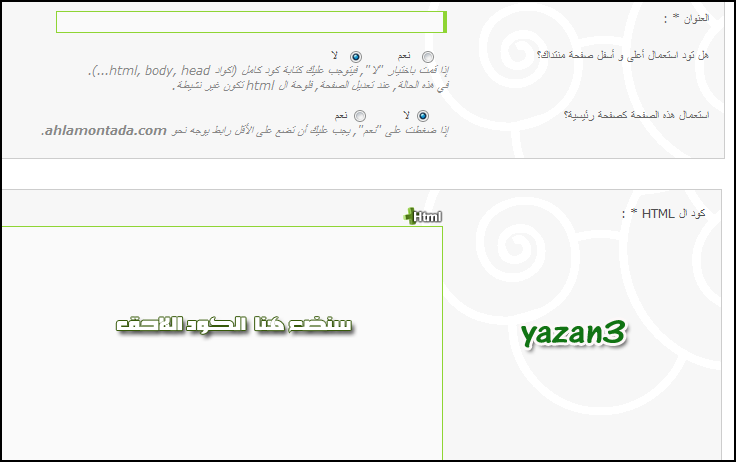
ستظهر لنا صحفة كما بالصورة التالية :
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f66/12/36/92/31/1111110.png
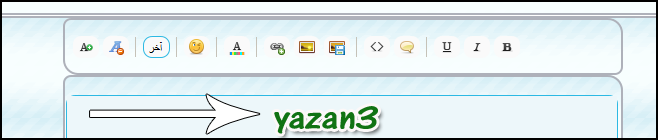
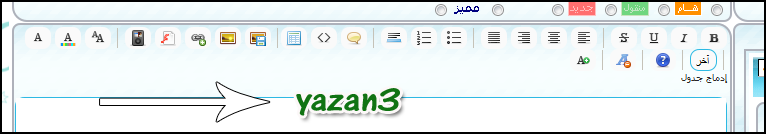
تاكد ان زر html الموجود فوق الصندوق بالزر الاخضر ان لم يكن بالاخضر فأضغط عليه ليصبح اخضر
;)
الخانة الاولى : نضع ازرار اجابات
هل تود استعمال اعلى واسفل صفحة منتداك : اختر لا
استعمل هذه الصفحة كصفحة رئيسية : اختر لا
الان في صندوق الاكواد سنضع الكود التالي :
الرمز:jQuery(document).ready(function() {
jQuery('button img').each(function() {
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/text_bold.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/bold10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/text_italic.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/italic10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/text_underline.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/underl10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/text_strikethrough.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/strike10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/text_align_center.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/align_10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/text_align_left.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/align_11.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/text_align_right.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/align_12.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/page_white_code.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/code10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/i/smiles/icon_smile.gif')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/emotic10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/color_swatch.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/font_c11.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/help.png') jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/help10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/link.png') jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/link10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/film.png') jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/media10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/text_list_numbers.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/ordere10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/picture.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/pictur10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/comments.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/quote10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/i/switch_wysiwyg.gif')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/remove12.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/text_list_bullets.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/unorde10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/text_align_justify.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/align_13.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/text_horizontalrule.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/text_h10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/table.png') jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/table10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/picture_save.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/pictur11.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/page_white_flash.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/page_w10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/style.png') jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/size10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/font.png') jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/fon10.png');
if(jQuery(this).attr('src')
== 'https://2img.net/i/fa/wysiwyg/separator.png')
jQuery(this).attr('src',
'https://i.servimg.com/u/f26/12/56/56/12/separa10.png');
});
})
بعد وضع الكود نضغط قدم
;) <blockquote> لقد تم إنشاء صفحة ال HTML الخاصة بك
إضغط هنا للعودة إلى إدارة صفحات ال HTML </blockquote>
نضغط على :
<blockquote> إضغط هنا للعودة إلى إدارة صفحات ال HTML </blockquote>
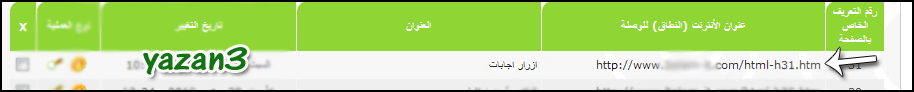
نتابع مع الصورة :
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://i.servimg.com/u/f66/12/36/92/31/aoncn_10.png
ننسخ الرابط الخاص بالصفحة
;)
ندخل :
لوحة الادارة
ادارة عامة
الاعلانات الخاصة
تشغيل نظام الإعلانات الخاصة : اختر نعم
إظهار الإعلانات الخاصة : جميع الصفحات
ثم سجل
بعدها
نختار زر اضافة +

في خانة العنوان : نضع ازرار اجابات
في الصندوق :
نضع الكود التالي :
الرمز:<script src='هنا رابط الصفحة التي نسخناها'></script>
تاكد ان اشارة html الموجودة فوق الصندوق لونها اخضر ان لم تكن اضغط عليها لتصبح اخضر
;) ;)
وبهذا نكون قد انتهينا

مع تحيات :
yazan3 | |
|


