بوابة الاعلانات
اداري


♣ آنضآمڪْ » : 26/09/2010
 ♣ مشآرٍڪْآتِڪْ » : 3884 ♣ مشآرٍڪْآتِڪْ » : 3884
 الدَولَہ: : اليمن السعيد الدَولَہ: : اليمن السعيد

 |  موضوع: كود وضع ايطار حول الرئيسية وبداخل الاقسام للنسخةphpbb2 موضوع: كود وضع ايطار حول الرئيسية وبداخل الاقسام للنسخةphpbb2  الأربعاء ديسمبر 01, 2010 1:24 pm الأربعاء ديسمبر 01, 2010 1:24 pm | |
|  السلام عليكم ورحمتة وبركاته السلام عليكم ورحمتة وبركاته
أرجوا أن تكونوا فى تمام الصحفة والعافية
مزايا الكود :: يضع اطار فى جميع صفحات المنتدى
للسماهمات *أخر مساهمة
الخ....
الكود
الرمز: td { height: px; -moz-border-radius-bottomleft: 8px; -moz-border-radius-bottomright: 8px; -moz-border-radius-topleft: 8px; -moz-border-radius-topright: 8px; border:0px solid #d6d6d6; }
أيضا بامكانك التحكم فى لون الاطار حتة يناسب استايل منتداك
الكود للنسخة الثانية فقط
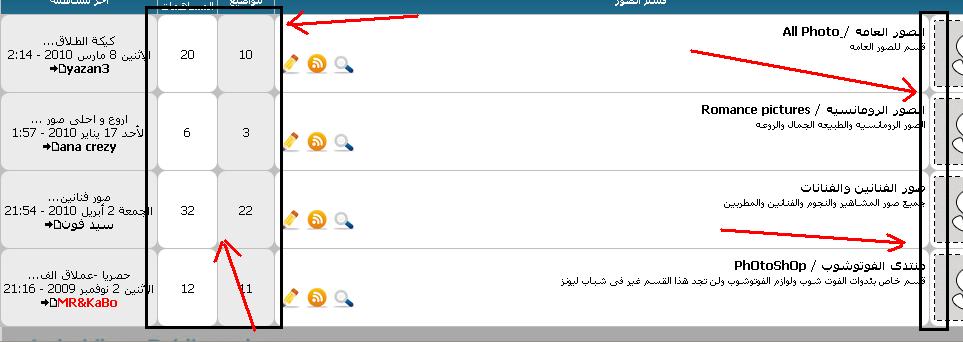
صورة توضحيحة
بعد وضع الكود
من الرئيسية
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.  https://i.servimg.com/u/f67/13/67/81/12/kabao10.jpg صورة توضحيحة بعد وضع الكود داخل المواضيع
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.  https://i.servimg.com/u/f67/13/67/81/12/kabo210.jpg https://i.servimg.com/u/f67/13/67/81/12/kabo210.jpg
طريقة وضع الكود
الشرح بصور لتسهيل الامر

http://img103.herosh.com/2010/02/27/590050892.png 
http://img102.herosh.com/2010/02/27/466312475.png  http://img101.herosh.com/2010/03/15/335590991.jpg + الشرح بالنص
لوحة الادارة
مظهر المنتدى
الصور والالوان
الوان
ورقة تصميم الـ Css
ثم الكود
ثم سجل
^^^^^^^^^
الكود للنسخة الثانية فقط
للنسخة phpbb2 فقط أنتهى الشرح
 ارجوا ان اكون افدتكم ارجوا ان اكون افدتكم
انتهي الموضوع

اجمل تحية
MR_KaBoالمتطوع المساعد
دوام التوفيق للجميع
المصدر منتدى الدعم  | |
|


